Table Of Content

In contrast, a Z-pattern design can be better if you’re selling a product or a service. Different font sizes emphasize both key messages and the actions they want you to take. The second is that you get these hot-zones for attention where the lines intersect.
Subscribe to Webflow Inspo
Consider the strengths and weaknesses of each layout type and how they align with your goals and your users' needs. A sidebar is an optional element that can be used in a website layout. It's typically located on one side of the content area and can contain a variety of content, such as navigation links, search bars, recent blog posts, or advertisements. The navigation menu guides users through your site, helping them find the information they need and understand the structure of your content. The Geo Waves layout, designed by Adam Muflihun, takes a unique spin on the asymmetrical layout by adding animated effects.
From frustration to customization: How using Webflow changed the game for Mothershed Design Co.
Image excerpts from the brand's Instagram page are visible above the site's footer section, adding color to the site's plain web design. A separate homepage section displays bold and sliding texts repeatedly spelling out the word One, engaging screen readers and visitors. Several colored animations create an engaging trend on the site's homepage, engaging visitors with their high-quality display. The Sun Yellow color is part of the site's color scheme, serving as the background color for the site's multiple CTA buttons. Several of her past projects and case studies serve as the site's primary content, sticking to a bold display on a consistent, centralized layout.
Create the layout
Web design is a dynamic process, and your layout should evolve in response to user feedback and changing needs. This layout provides a clean, organized look and is particularly effective for showcasing a portfolio of work or a collection of products. The grid can be uniform, with each cell the same size, or it can be varied, with different-sized cells for different types of content. Basically, the aim of every web layout is to reduce confusion, enhance usability and to ultimately give your users an enjoyable experience. Some of the main elements of a layout are navigation, menus and content.
Examples and Tips For Beautiful Ecommerce Website Design (2024) - Shopify
Examples and Tips For Beautiful Ecommerce Website Design ( .
Posted: Wed, 21 Feb 2024 08:00:00 GMT [source]
The beauty of these layouts is that they focus squarely on the content, without visual clutter. Single-page website layouts are an excellent solution for sites with sparse content. They’re also a perfect choice for narrative content, such as interactive children’s books. Keep in mind principles of good design, like balance, contrast, and hierarchy.
Best Website Layout Ideas, Examples and When to Use Them
But the best web design layout guidelines change depending on your industry, branding, and technical capacity; it can be difficult to find the right layout for you. So below, we compile the 5 most common and most effective website layouts, with examples and expert tips to help you present yourself the right way. The way you structure your web pages makes a big difference, and some types of website layouts work better than others.
Use high-quality images and graphics to get your audience's attention. Each box in the grid contains a different product and links to another page containing relevant content about the product. If you’re a freelancer or someone looking to build a personal website to advertise your brand, take a leaf from Alex’s book and implement this layout in your website’s design. You’ll learn what makes each layout stand out and how to start creating yours.
The 9 Most Effective Website Layouts
Regardless of how beautiful, if your site doesn’t load quickly, it will not perform well in search (i.e. won’t rank high on Google). To avoid involving a developer, it is beneficial to use a website builder to design a website with fewer technical requirements. Unfortunately, this process can be expensive and time-consuming because multiple resources, skill sets, and team members are required. A step-by-step guide for creating a personal website — from choosing your site’s focus to launching your site. Strategic changes can drastically increase the traffic search engines drive to your site.
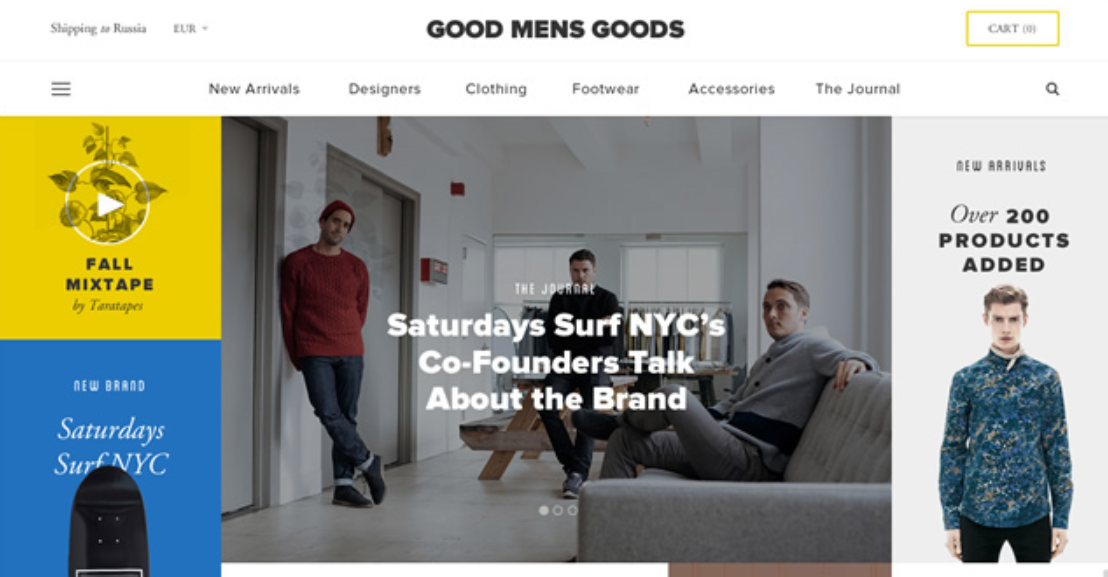
This layout is most useful for landing pages or feed-based content, such as social media and blog sites, as it reduces the amount of page elements and encourages scrolling. To improve the customer journey even more, designers must focus on the minutiae of a site as well. Optimized photos, plenty of whitespace and organized pages all make a site easier to navigate in diverse formats. For example, a visual-based website like an outdoor lifestyle brand will focus on images and visual narratives more than an education-based website. Card-based layouts and split screens are excellent for allowing users to compare different products – and for you to highlight specific items you’re looking to push. Target’s women’s clothing page combines these design elements to great effect.
Get inspired by 10 eye-popping examples of brutalist web design in action. When using oversized type, make sure there's a clear intent behind the message, like a CTA. For this site, it leads to the site’s “About” section, inviting visitors to learn more about the agency and its work. Finding a good website layout idea could be the creative spark you need to transform your site’s design to best represent your brand. Each component needs to be designed as if it could stand alone as the best component ever. Sometimes designers leave certain parts of a site until last on their to-do list, and end up not showing them much respect.

At the same time, designers also need to be wary of monotony in grid design, and must use these constraints to create unexpected arrangements within the grid. Underbelly is a digital design and development agency based in Salt Lake City, Utah. They provide an array of services for brands and businesses, including interactive projects, development, brand and marketing, and content creation. As you scroll down their homepage, you’ll notice some big brand names, such as Facebook, Citi Bike and XBOX. The sentences are concise, the call to actions are clear and easily identifiable, and the images accurately visualize the verbal content. For experienced Divi professionals, Divi AI is a great way to get creative juices flowing.
Websites that want to go for something modern, innovative and guide the user’s attention in dynamic ways. Business websites, online portfolios, or landing pages are prime beneficiaries. A design similar to split screen or grid but with uneven distribution, offering an added dynamic. Naturally, this page structure lends itself best to blogs or other websites that mainly deal in writing.
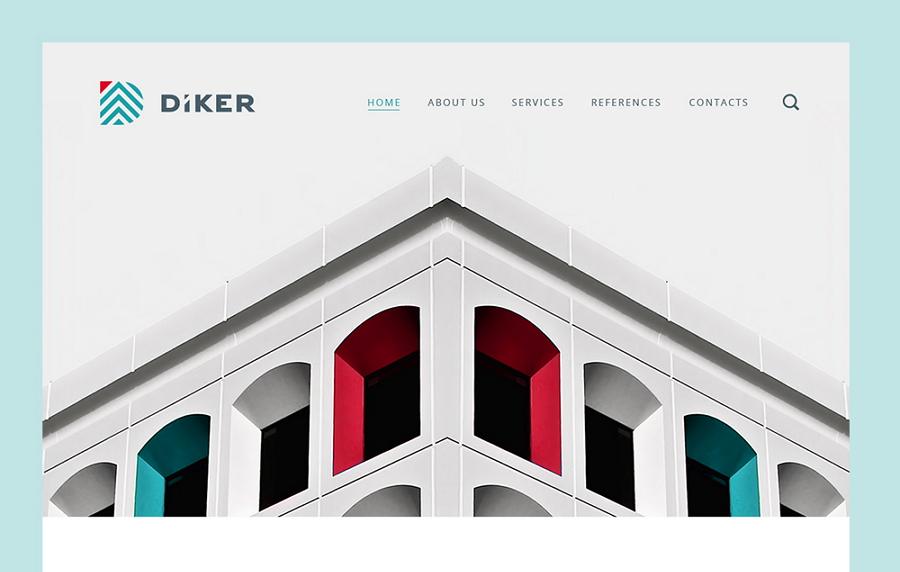
A hero section layout is similar to a full-screen background image, with a few small changes. “Hero” refers to the banner image that’s placed above the fold on your homepage. Navigation features typically are placed above the image, while text, icons, and call-to-actions can be positioned either below, or overlaid on the image. We’ve sifted through many of the mundane to find examples of creative and unique website layouts that let their content shine. There are lots of prototyping tools that make it easy nowadays, and you don’t need to be a coding guru to create effective prototypes. This is yet another way you can get your client excited and on board with concepts and ideas that would otherwise need a lot of explanation.

No comments:
Post a Comment